طراحی سایت
طراحی وب سایت از اهمیت بسیار بالایی در توسعه و معرفی کسب و کار شما برخوردار است.
شما با داشتن یک وب سایت به روز و مدرن علاوه بر ارائه خدمات و فروش محصولات خود به مشتریانتان میتوانید به وسیله سئو و مارکتینگ مشتری های جدیدی پیدا کنید و کسب و کار خود را رونق دهید.
طراحی سایت

مقدمهای بر اصول و روشهای طراحی سایت
با پیشرفت تکنولوژی، طراحی سایت برای فروش به یکی از ارکان اصلی بازاریابی دیجیتالی تبدیل شد. از اونجاییکه انواع مختلفی از زبانهای برنامهنویسی و CMSها وجود دارن، توی این مقاله قصد داریم مهمترین زبانها و پلتفرمهای مدیریت وبسایتها رو با هم مورد بررسی قرار بدیم.
زبانهای برنامه نویسی و طراحی سایت
برای اون دسته از آدمایی که حال و حوصلهی کنار اومدن با فناوری رو ندارن، کار با یک طراح یا توسعهدهندهی وب، میتونه خیلی مشکل باشه! میگین چرا؟! چون توسعهدهندهها معمولاً از عباراتی مثل CSS، HTML و Java استفاده میکنند که ممکنه تا حالا اصلاً به گوش مدیر کسبوکار نخورده باشه.
در حقیقت این کلمات قلمبهسلمبه به زبانهایی اشاره دارند که توسعهدهندگان وب از اونها برای نوشتن کد و ایجاد یک طراحی جذاب استفاده میکنند.
در حقیقت زبانهای برنامهنویسی رابطی هستند که از طریق اونها، توسعهدهندگان میتونن بیشترین کنترل و درک را بهطور همزمان داشته باشند.
از نظر طراحی وب، هر زبانی وبپسند نیست! زمانیکه به زبانهای طراحی وب اشاره میکنیم، اغلب منظورمان زبانها و چارچوبهای مورد استفاده است.
انواع زبانهای برنامهنویسی طراحی وبسایت
بدون هیچ مقدمهای در اینجا به سر اصل مطلب میریم و دربارهی زبانهای رایج طراحی وب صحبت میکنیم. برای اینکه گیج نشین زبانهای برنامهنویسی مناسب برای طراحی وب رو به دو دسته تقسیم کردیم که دستهی اول موارد ضروری و دستهی دوم گزینههای محبوب و جدیدتر هستند.
ضروریترین زبانهای طراحی وبسایت
این روزها، مرورگرهای وب از طیف وسیعی از زبانها پشتیبانی میکنند، اما بعضی از اونها نسبت به بقیه ضروریتر هستند. زبانهایی که در زیر بهشون اشاره میکنیم اونایی هستن که همهی مرورگرها میتونن اونها رو بخونن. اما معمولاً در نهایت، زبانهای مدرنتر طرفدارای بیشتری دارن.

HTML
Hypertext Markup Language که به اختصار با HTML شناخته میشه، زبانیه که برای نشون دادن ساختار و چیدمان صفحات وب استفاده میشه. اگرچه که HTML بهتنهایی برای ایجاد یک وبسایت با استانداردهای امروزی کافی نیست، اما معمولاً برای نوشتن ساختار هنوز هم از HTML استفاده میشه.
اگه میخواین پاراگرافها ایجاد کنین یا فونت و اندازهی متن رو عوض کنین، یا اگه دوست دارین در یه قسمتی جدول و عناصر طرحبندی ایجاد کنین، HTML میتونه بستر این کار رو فراهم کنه. اما اگه براتون سواله که چطوری؟ باید بگیم که HTML این کار رو از طریق علامتگذاری محتوا با برچسبها انجام میده.
اگه از وردپرس استفاده کرده باشین، احتمالاً میدونین که برچسبها دارای یک تگ شروع (مثل <p> برای پاراگراف) و پایان (</p>) هستند، که به مرورگرها میگن که هر چیزی رو که بین اونها قرار داره، به روشی خاص، بر اساس برچسب، بخونه.
در حقیقت HTML بهعنوان چارچوب و اسکلت برای محتوا است که نظم و ترتیب قسمتهای بعدی رو هدایت میکنه.

CSS
در حقیقتCascade Style Sheeting یا CSS جایی هست که توسعهدهندگان سبکدهی به یک وبسایت را پیادهسازی میکنند.
این زبان به توسعهدهندگان وب کمک میکنه تا نحوهی نمایش وبسایتشان را برای بازدیدکنندگان کنترل و تعریف کنند. بهعنوان مثال، از طریق CSS میشه اندازه و سبک فونت، طرح کلی صفحات، رنگها و موارد دیگر را تعریف کرد.
CSS هم مثل HTML، یک زبان نشانهگذاری است و در واقع، خیلی شبیه به HTML است و اغلب توسعهدهندگان مسلط به یکی، به اونیکی هم مسلط هستند. اگر از وردپرس استفاده میکنید میتونین بهراحتی نحوهی تعامل HTML و CSS رو ببینید.

جاوا (Java)
یکی از محبوبترین زبانهای برنامهنویسی وب، جاوا است که از اوایل دههی 90 وجود داشته و مدت زیادی هست که برای طراحی سایت ازش استفاده میشه.
برخلاف HTML یا CSS، جاوا زبانی مبتنی بر کلاس و شی است. جاوا با تعریف اشیاء و کلاسها، ویژگیهای خاصی رو به آیتمها میده و به نوبهی خود به تعریف نحوهی عملکرد و ارتباط اونها با سایر اشیاء کمک میکنه. در زبان جاوا کد رو میشه مجددا استفاده کرد و به صرفهجویی در زمان و پایین نگه داشتن اندازه نهایی کمک میکنه.
علاوه بر این، جاوا به معماری خاصی نیاز نداره و تقریباً روی هر سیستمی قابل اجرا و این موضوع یکی از دلایل محبوبیت این زبان است.

جاوا اسکریپت (JavaScript)
وقتی صحبت از زبانهای طراحی سایت به میان میآید، بسیاری از مردم فکر میکنند جاوا اسکریپت یک چارچوب یا گونهای از جاوا است، اما این درست نیست! در واقع، اگر جاوا و جاوا اسکریپت شبیه هم بهنظر میرسن، به این دلیله که هر دو از زبان برنامهنویسی C الهام میگیرن.
توانایی جاوا اسکریپت در پشتیبانی از سبکهای شیگرا، این زبان برنامهنویسی رو به همراهی عالی برای جاوا تبدیل میکنه. جاوا اسکریپت میتونه هم توابع تودرتو و هم توابع ناشناس رو در کنار کلاسها، با نحوی ساختاریافته، پشتیبانی کنه.

SQL
Structured Query Language یا SQL، زبان جستجوی پایگاه داده است که به وبسایتها کمک میکنه تا حجم زیادی از دادهها رو مدیریت کنند. SQL میتونه دادهها رو از طریق یک فرمان واحد از پایگاههای دادهی مختلف بیرون بکشه و علاوه بر این، برای انجام این کار به ایندکس یا سایر پیچیدگیهای اضافی نیاز نداره.
اگرچه تواناییهای SQL را نمیتونیم نادیده بگیریم، چون کاری رو انجام میده که جاوا، جاوا اسکریپت، HTML و CSS نمیتونن انجام بدن، با این حال SQL نیاز به دانش فنی در زمینهی سایر زبانها رو هم داره.
محبوب و جدیدترین زبانهای طراحی وبسایت
در ادامه محبوبترین زبانهای امروزی رو معرفی میکنیم:

پایتون (Python)
یک زبان نسبتا جدید، در مقایسه با جاوا، HTML و CSS، پایتون است که بهدلیل سهولت استفاده و خوانایی بالا مورد توجه قرار گرفته.
تفاوت بین پایتون و جاوا اسکریپت در این است که پایتون فقط در Server side (سمت سرور) کار میکنه، در حالیکه جاوا اسکریپت میتونه Client side (سمت کاربر) رو هم اجرا کنه. به این ترتیب پایتون نمیتونه بهطور کامل جایگزین جاوا اسکریپت بشه.

لاراول (Laravel) و PHP
لاراول یک چارچوب کاربردی وب رسا و زیبا است. اگه بهدنبال زبان برنامهنویسی مناسب برای مدیریت وبسایتهای پر از داده هستید، PHP گزینهی خوبی است. PHP یک زبان برنامهنویسی سمت سرور هست که روی کارهای Front-End یا سمت کاربر تمرکز نمیکنه. با این حال، بزرگترین مزیت PHP اینه که میشه اون رو مستقیماً در HTML جاسازی کرد.

.NET
.NET چارچوبی از مایکروسافت است که اگرچه که خودش یک زبان نیست، اما به زبانهای دیگه این امکان رو میده تا با وجود تفاوتها، از کد سایر زبانها استفاده کنند.
.NET در درجهی اول برای سرویسهای مبتنی بر ویندوز طراحی شده و دارای محدودیتهایی هم است. بهنظر میرسه که نقش واقعی اون در فعالسازی کدهای دیگه نهفته است.

Angular / TypeScript TypeScript
این سیستم از جاوا اسکریپت در هستهی خود استفاده میکنه با این حال، این نوع اسکریپت بهتنهایی محبوب نیست و بهخودیخود یک زبان نیست. پس Angular بهعنوان یک زبان طراحی سایت در نظر گرفته میشه.
انتخاب سی ام اس (CMS) در طراحی سایت
تعداد زیادی پلتفرم CMS مختلف وجود دارد، بنابراین باید قبل از انتخاب مقایسه انجام شود. برخی از مهمترین انواع CMS عبارتاند از:

وردپرس (WordPress)
وردپرس (WordPress.org) انتخاب شمارهی یک ما و بهعنوان بهترین پلتفرم CMS است. وردپرس محبوبترین CMS در جهان است و حدود 43 درصد از تمام وبسایتهای موجود در اینترنت را در اختیار دارد.
یک مورد بسیار مهم اینه که WordPress.org را با WordPress.com اشتباه نگیرید. WordPress.org یک CMS منبع باز رایگانه که در ابتدا برای وبلاگ نویسی طراحی شده بود، اما در حال حاضر توسط انواع وبسایتها و فروشگاههای آنلاین استفاده میشه این در حالی است که WordPress.com یک پلتفرم میزبانی وبلاگ است.
چرا بهتره که وردپرس رو انتخاب کنید؟
اگه بگن تفاوت طراحی وردپرس با برنامه نویسی چیه میتونیم موارد زیادی رو مطرح کنیم. بهطور کلی مهمترین دلایلی که چرا باید وردپرس رو انتخاب کنین موارد زیر هستن:
- وردپرس انعطافپذیره و به شما آزادی ایجاد هر نوع وبسایتی (فروشگاه آنلاین، سایت حراج، سایت عضویت و غیره) رو میده.
- وردپرس به هیچ مهارت فنی یا دانش کدنویسی نیاز نداره. با ویرایشگر بلوک وردپرس میتونیم صفحات رو ایجاد کنیم.
- در وردپرس آزادی کامل وجود داره تا از طریق وبسایت و به هر شکلی که امکان داره، کسب درآمد انجام شه.
- هزاران قالب و افزونه وردپرس هم پولی هم رایگان در دسترس است که به شما این امکان رو میده تا انواع موارد اضافی مفید مثل فرمهای تماس، گالری عکس و موارد دیگه رو به سایت خودتون اضافه کنید.
- وردپرس واقعاً برای بهینهسازی موتورهای جستجو (SEO) بهخوبی طراحی شده بهطوریکه ایجاد URLها، دستهها و برچسبهای مناسب SEO برای پستهای آسونه. همچنین یه عالمه افزونه برای بهینهسازی موتورهای جستجو وجود داره که میتونین اونا رو دانلود کنین.
- از اونجایی که وردپرس یک CMS منبع باز است، پشتیبانی قدرتمندی داره. مثلاً اگه به مشکلی برخوردین میتونین در فیسبوک به گروههایی مثل WPBeginner Engage ملحق بشین و ازشون کمک بگیرین.
- وردپرس همیشه برای توسعهی بیشتر تلاش میکنه برای همین به یک پلتفرم CMS ایدهآل برای مبتدیان و توسعهدهندگان تبدیل شده.
- وردپرس به شما این امکان رو هم میده که تمام محتوای وبسایت خودتون رو با فرمت XML بارگیری کنید تا در صورت تمایل در آینده اونها رو به سیستم دیگهای منتقل کنید.
میزان قیمت طراحی سایت وردپرس
در حقیقت میشه اینطوری گفت که علت تفاوت قیمت زبانهای مختلف و سیستمهای CMS، میزان زمان و انرژیای است که فرد توسعهدهنده باید برای رسیدن به نتیجهی نهایی صرف کنه.خود وردپرس هیچ هزینهای نداره، با این حال به یک دامنه و یک حساب میزبان که بتونه وردپرس رو اجرا کنه نیاز دارید. از طرفی قیمت بر اساس اینکه قراره سایت فروشگاهی باشه یا خبری یا انواع دیگه هم فرق میکنه.

هاب اسپات (HubSpot CMS Hub)
HubSpot CMS Hub یک سیستم مدیریت محتوای کاملاً یکپارچه است که بهطور خاص برای بازاریابان و صاحبان مشاغل طراحی شده. از اونجاییکه CMS Hub روی پلتفرم CRM HubSpot ساخته شده و این پلتفرم شامل انواع اتوماسیون بازاریابی، فروش، خدمات و ابزارهای عملیاتی میشه، CMS Hub یک راهحل ایدهآل برای کسبوکارهای در حال رشد و همچنین شرکتهای بزرگیه که بهدنبال یک سیستم همهکاره هستند.
مزایای انتخاب هاب اسپات
از جمله مزایای انتخاب هاب اسپات برای طراحی سایت میتونیم به موارد زیر اشاره کنیم:
- استفاده از HubSpot آسونه و حتی اگه مهارتهای فنی کمی داشته باشید هم قابل انجامه.
- هاب اسپات ویژگیهای محتوای هوشمند بهمنظور شخصیسازی صفحات وبسایت برای بازدیدکنندگان خاص یا بخشهای بزرگتر رو داره.
- برای توسعهدهندگان، گزینههای پوستهی انعطافپذیر و ابزارهای خط فرمان وجود داره که این ابزارها زمینه رو برای تغییرات سریع فراهم میکنه.
- این نوع از CMS ویژگیهای امنیتی داخلی داره که سایت شما رو از حملات DDoS، هکرها و سایر ناهنجاریها حفظه میکنه.
- این مدل بهطور یکپارچه با ابزار بازاریابی ایمیلی و CRM فروش ادغام و بنابراین گردش کار عملیاتی سادهتر میشه.
معایب انتخاب هاب اسپات
از جمله بزرگترین معایب این است که هیچ نسخهی رایگانی وجود نداره. از طرفی HubSpot CMS برای وبسایتهای تجارت الکترونیک مناسب نیست.
میزان قیمت طراحی سایت هاب اسپات
CMS Hub در سه سطح Starter، Professional و Enterprise موجود است. هزینهی طرحStarter ، 25 دلار در ماه است و تمام ویژگیهای مورد نیاز برای ساخت یک وبسایت کاملاً کارآمد رو داره. سطوح بالاتر برای ساخت برنامههای وب پیچیدهتر با نیاز به شخصیسازی پویا و فرآیندهای داخلی مناسبتر هستند.
بسیاری از صاحبان مشاغل هوشمند ترجیح میدن که از وردپرس بهعنوان پلت فرم CMS برای طراحی سایت خود استفاده کنند.

هاب اسپات (HubSpot CMS Hub)
HubSpot CMS Hub یک سیستم مدیریت محتوای کاملاً یکپارچه است که بهطور خاص برای بازاریابان و صاحبان مشاغل طراحی شده. از اونجاییکه CMS Hub روی پلتفرم CRM HubSpot ساخته شده و این پلتفرم شامل انواع اتوماسیون بازاریابی، فروش، خدمات و ابزارهای عملیاتی میشه، CMS Hub یک راهحل ایدهآل برای کسبوکارهای در حال رشد و همچنین شرکتهای بزرگیه که بهدنبال یک سیستم همهکاره هستند.
مزایای انتخاب هاب اسپات
از جمله مزایای انتخاب هاب اسپات برای طراحی سایت میتونیم به موارد زیر اشاره کنیم:
- استفاده از HubSpot آسونه و حتی اگه مهارتهای فنی کمی داشته باشید هم قابل انجامه.
- هاب اسپات ویژگیهای محتوای هوشمند بهمنظور شخصیسازی صفحات وبسایت برای بازدیدکنندگان خاص یا بخشهای بزرگتر رو داره.
- برای توسعهدهندگان، گزینههای پوستهی انعطافپذیر و ابزارهای خط فرمان وجود داره که این ابزارها زمینه رو برای تغییرات سریع فراهم میکنه.
- این نوع از CMS ویژگیهای امنیتی داخلی داره که سایت شما رو از حملات DDoS، هکرها و سایر ناهنجاریها حفظه میکنه.
- این مدل بهطور یکپارچه با ابزار بازاریابی ایمیلی و CRM فروش ادغام و بنابراین گردش کار عملیاتی سادهتر میشه.
معایب انتخاب هاب اسپات
از جمله بزرگترین معایب این است که هیچ نسخهی رایگانی وجود نداره. از طرفی HubSpot CMS برای وبسایتهای تجارت الکترونیک مناسب نیست.
میزان قیمت طراحی سایت هاب اسپات
CMS Hub در سه سطح Starter، Professional و Enterprise موجود است. هزینهی طرحStarter ، 25 دلار در ماه است و تمام ویژگیهای مورد نیاز برای ساخت یک وبسایت کاملاً کارآمد رو داره. سطوح بالاتر برای ساخت برنامههای وب پیچیدهتر با نیاز به شخصیسازی پویا و فرآیندهای داخلی مناسبتر هستند.
بسیاری از صاحبان مشاغل هوشمند ترجیح میدن که از وردپرس بهعنوان پلت فرم CMS برای طراحی سایت خود استفاده کنند.

جوملا (Joomla)
جوملا یکی دیگه از پلتفرمهای منبع باز رایگان CMS و دارای قالبها و پسوندهای مختلفه. استفاده از اون رایگانه، اما برای استفاده به هاست و نام دامنه نیازه.
جوملا اولین بار در سال 2005 منتشر شد، بنابراین مثل وردپرس، سالهاست که کار میکنه. جوملا یه عالمه امکانات داره ولی یک پلتفرم CMS ایدهآل برای توسعهدهندههای وبسایت با تجربه است، بنابراین گزینهی خوبی برای مبتدیان نیست.
مزایای انتخاب جوملا
از جمله مهمترین مزایای انتخاب جوملا بهعنوان CMS میتونیم به موارد زیر اشاره کنیم:
- جوملا انعطافپذیری زیادی از خودش نشون میده و اگه نیاز طراحی سایت پیچیده و سفارشی دارین، جوملا گزینهی مناسبیه.
- جوملا مثل وردپرس منبع بازه و در صورت به مشکل خوردن میشه از پشتیبانی کمک گرفت.
- برای راهاندازی فروشگاههای تجارت الکترونیکی هم میشه از جوملا استفاده کرد چون افزونههایی برای این کار در نظر گرفته.
معایب انتخاب جوملا
از جمله معایب جوملا میتونیم موارد زیر رو مطرح کنیم:
- حتی اونایی که جوملا رو دوست دارن هم به پیچیده بودنش اعتراف میکنن. برای همین بسته به کاری که در نظر دارین که انجام بدین، ممکنه لازم باشه که یک توسعهدهندهی وب رو استخدام کنید.
- گزینههای زیادی برای افزونههای اضافی وجود نداره. اگه به یک سیستم مدیریت محتوای مدیریت محتوا مثل وردپرس عادت دارید که برای گسترش عملکرد، هزاران تم و افزونه داره، ممکنه از جوملا ناامید شید!
- یک بدیه دیگهی جوملا هم اینه که اگه افزونهها و ماژولهای مختلفی را نصب کنید، ممکنه مشکلات سازگاری بهوجود بیاد.
میزان قیمت طراحی سایت جوملا
خود جوملا رایگانه اگرچه باید برای نام دامنه و میزبانی وب که از جوملا پشتیبانی میکنه، هزینه پرداخت کنید. از طرفی ممکنه برای اضافه کردن قابلیتهای بیشتر به وبسایت، نیاز باشه تا افزونههایی را خریداری کنید. حتی ممکنه نیاز باشه که یک توسعهدهنده رو استخدام کنید تا طراحی سایت رو انجام بده بنابراین باید هزینهها رو متناسب با موارد مختلف در نظر بگیرید.

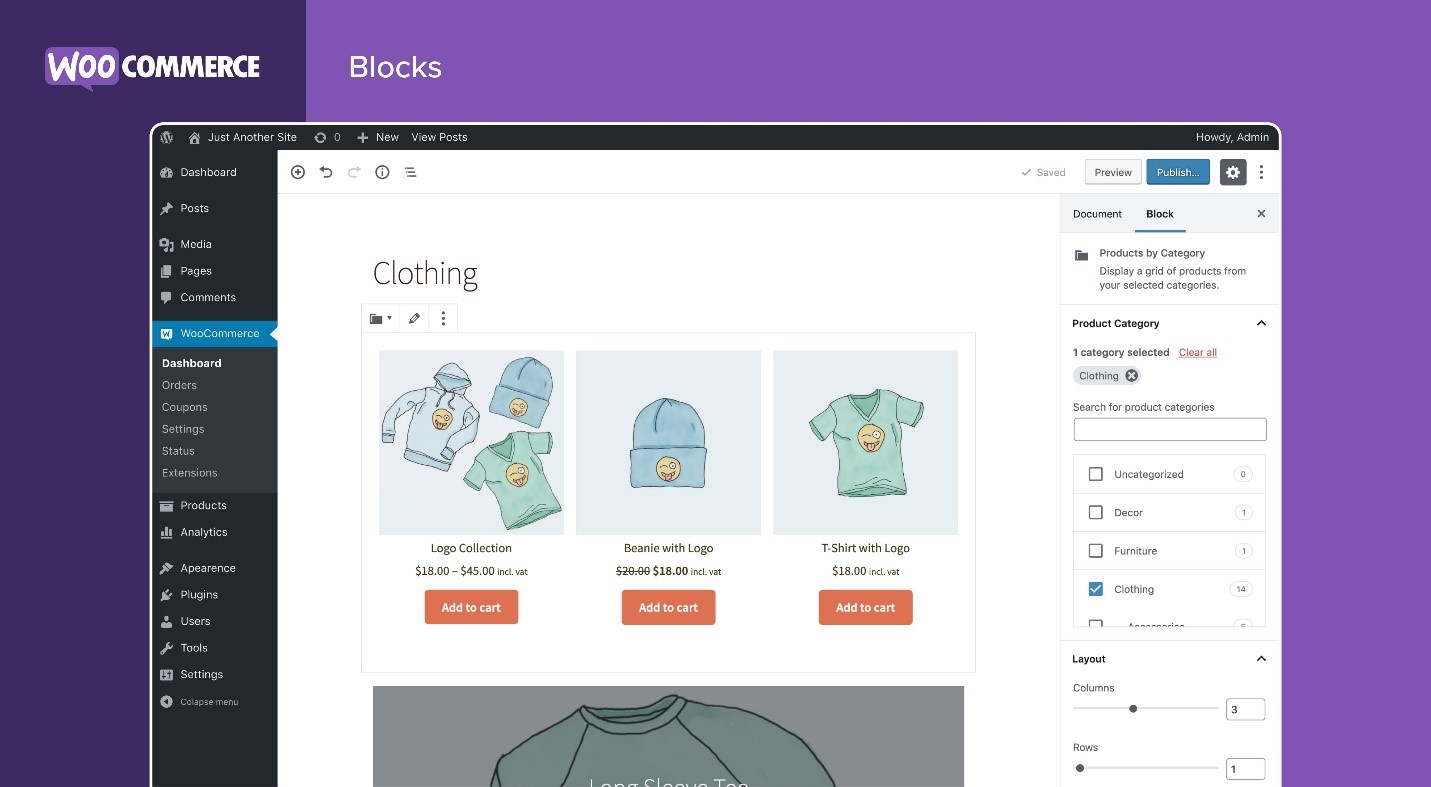
ووکامرس (WooCommerce)
ووکامرس محبوبترین پلتفرم تجارت الکترونیک در جهانه چون خیلی انعطافپذیره و مدیریتش هم آسونه.
ووکامرس از نظر فنی، یک پلت فرم CMS نیست و بهعنوان یک افزونه در وردپرس اجرا میشه. بنابراین برای نصب WooCommerce باید وردپرس رو در سایت خودتون داشته باشید.
مزایای انتخاب ووکامرس
از جمله مهمترین مزایای انتخاب ووکامرس میتونیم به موارد زیر اشاره کنیم:
- ووکامرس بهعنوان نرم افزار رایگان در دسترسه اما برای شروع به هاست و دامنه نیاز دارید.
- تمهای ووکامرس زیادی وجود داره که باعث میشن سایت شما دقیقاً اونطور که میخواهید بهنظر برسه.
- ووکامرس تعداد زیادی افزونهی در دسترس (معروف به پلاگین ووکامرس) داره که به شما این امکان رو میده تا عملکردهای اضافی رو به سایت خودتون اضافه کنید.
- شما میتونید محصولات فیزیکی یا دیجیتالی رو با استفاده از ووکامرس بفروشید. حتی میتونید محصولات وابسته رو از طریق پیوندهای وابسته به فروش برسونید.
- شما میتونید بهطور کامل موجودی خودتون را از طریق ووکامرس مدیریت کنید و بهراحتی اون مواردی رو که در انبار دارید، پیگیری کنید.
- ووکامرس بهطور پیش فرض درگاههای پرداخت PayPal و Stripe رو داره. همچنین میتونید هر درگاه پرداخت دیگهای رو هم از طریق افزونهها اضافه کنید.
معایب انتخاب ووکامرس
از جمله معایب ووکامرس میتونیم به موارد زیر اشاره کنیم:
- گزینههای مختلف زیادی در ووکامرس وجود دارن که اگه دانش فنی نداشته باشین ممکنه یه مقداری کار باهاش دلهرهآور باشه.
- ووکامرس از نظر فنی با هر قالب وردپرس کار میکنه، اما ممکنه بخواهید که از تمهایی که به طور خاص برای ووکامرس ساخته شدهاند، استفاده کنید.
میزان قیمت ووکامرس
خود افزونه ووکامرس رایگانه، اما ممکنه لازم باشه که برای سایر افزونهها فروشگاه آنلاین خودتون هزینه کنید. از طرفی باید برای نام دامنه و هاست هم هزینه پرداخت کنید.

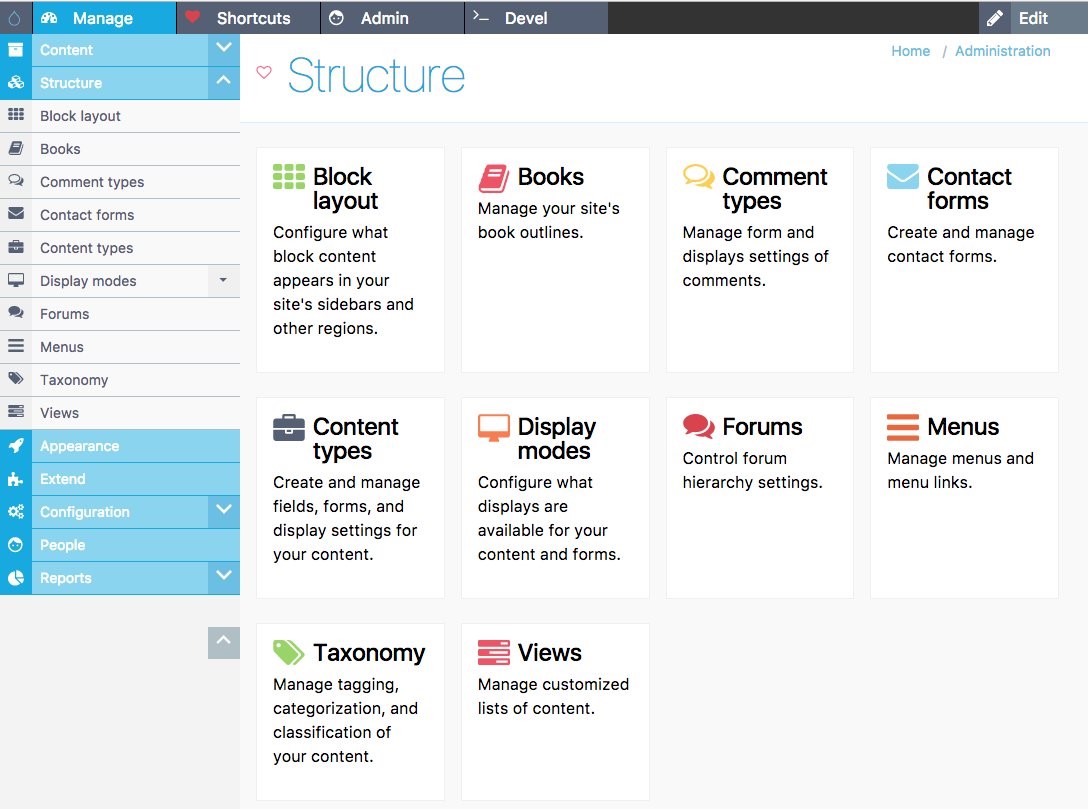
دروپال (Drupal)
دروپال یکی دیگه از پلتفرمهای CMS منبع بازه. دروپال گزینهی خوبی برای توسعهدهندهها یا افرادیه که قادر به استخدام یک توسعهدهنده هستند. اگه قصد دارید یک سایت بسیار سفارشیسازی شده بسازید که نیاز به مدیریت دادههای زیادی داره، دروپال یه گزینهی خوب برای شماست.
مزایای انتخاب دروپال
از جمله مزایای انتخاب دروپال میتونیم به موارد زیر اشاره کنیم:
- افزودن محتوا تو دروپال آسونه.
- دروپال در ساخت انواع محتوای سفارشی انعطافپذیره و گزینههای زیادی رو ارائه میده.
- دروپال ماژولهای مختلف زیادی داره که میتونید به سایت خودتون اضافه کنید ( این ماژولها مثل افزونههای وردپرس کار میکنند).
- مشابه انواع دیگهی پلتفرمهای محبوب مثل جوملا و وردپرس پشتیبانیشون در دسترسه.
- مدیریت کاربران آسونه و بهراحتی میتونین نقشهای جدید رو ایجاد و مجوزها رو براشون مشخص کنین.
معایب انتخاب دروپال
از جمله معایب انتخاب دروپال برای طراحی سایت میتونیم به موارد زیر اشاره کنیم:
- در دروپال، فهمیدن نحوهی تغییر ظاهر سایت یا اضافه کردن موارد اضافی میتونه دشوار باشه. اگه از ما بپرسین در صورتی که مبتدی باشین بهتره اصلاً سمتش نرید و وردپرس رو برای طراحی سایت انتخاب کنین.
- اکثر وبسایتهای دروپال تم سفارشیسازی شدهای دارن که توسط یک توسعهدهنده ایجاد شده و میتونه خیلی گرون تموم شه.

ویکس (Wix)
اگرچه ویکس محدودیتهایی داره ولی یک پلتفرم CMS محبوبه. البته کم نیستند کاربرانی که از این پلتفرم استفاده میکنن و در جستجوی راهی برای جابهجا شدن از ویکس به وردپرس هستند. در واقع هر صاحب کسبوکار هوشمندی میدونه که وردپرس قطعاً بهتر از Wix است.
مزایای انتخاب ویکس
از جمله مهمترین مزایای ویکس میتونیم موارد زیر رو بیان کنیم:
- Wix برای مبتدیان مناسبه و یک طرح رایگان هم ارائه میده.
- رابط کشیدن و رها کردن در این پلتفرم ایجاد صفحات رو مطابق اون چیزی که تو فکرتونه، خیلی آسون میکنه. می تونید هر قسمت از صفحه رو انتخاب و شروع به ویرایش کنید.
- قالبهای از پیش ساختهی زیادی وجود دارن که میتونید در Wix انتخاب کنید. این قالبها کاملاً بهینه هستند و بنابراین در موبایل و رایانه عالی بهنظر میرسند.
- میتونید برنامههای زیادی رو از Wix App Market به سایت خودتون اضافه کنید. این افزونهها مثل افزونههای وردپرس برای ارائهی ویژگیهای جدید به سایت شما در نظر گرفته شدن.
معایب انتخاب ویکس
از جمله معایت انتخاب ویکس میتونیم به موارد زیر اشاره کنیم:
- زمانیکه یک الگو رو در Wix انتخاب کردید، نمیتونید اون رو به قالب دیگهای تغییر بدید. این میتونه به این معنی باشه که شما با طرحی روبهرو هستید که برای سایت شما مناسب نیست.
- شما نمیتونید یک فروشگاه تجارت الکترونیک رو در Wix راهاندازی کنید مگر اینکه اون رو به یک برنامهی پولی ارتقا بدید.
- فقط در صورتیکه نسخهی پولی رو خریداری کنید میتونید پرداختها رو با استفاده از PayPal یا net انجام بدید.
- ویکس به شما این امکان رو نمیده که بهراحتی دادههای خودتون رو بارگیری و صادر کنید. میتونید پستهای وبلاگ (البته نه تصاویرتان) رو دانلود کنید، اما اگه صفحاتی در سایت دارید، باید اونها رو بهصورت دستی کپی و جایگذاری کنید.
میزان قیمت ویکس
اگر از نام دامنه با مارک Wix و تبلیغات در حال اجرا در سایت خودتون راضی هستید، میتونید بهصورت رایگان از Wix استفاده کنید. برنامههای پولی انعطافپذیری بیشتری رو ارائه میدن و از 13 دلار در ماه شروع میشن. اگه میخواهید که پرداختهای آنلاین داشته باشید، باید ۲۳ دلار در ماه یا بیشتر بپردازید.

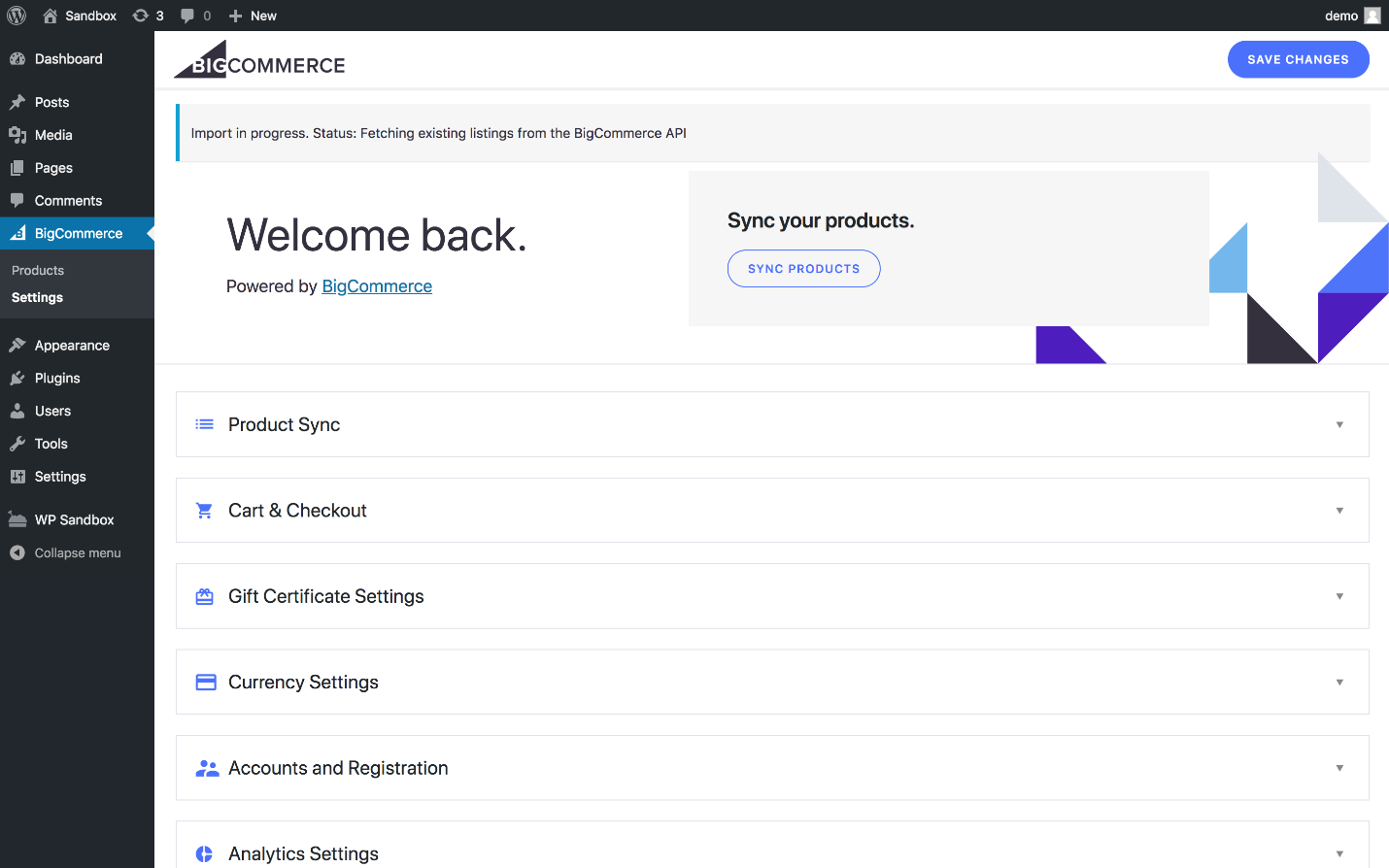
بیگ کامرس (BigCommerce)
BigCommerce یک پلتفرم تجارت الکترونیک با میزبانی کامله که گاهی اوقات پلتفرم همهکاره نامیده میشه. اگه مبتدی هستید شروع کار با این پلتفرم آسونه. BigCommerce سایت رو برای شما میزبانی میکنه، خود پلتفرم CMS واقعی رو ارائه و همچنین امنیت و پشتیبانی رو هم برای شما انجام میده.
مزایای انتخاب بیگ کامرس
از جمله مزایای بیگ کامرس میتونیم به موارد زیر اشاره کنیم:
- یک طرح آزمایشی از این پلتفرم وجود داره، بنابراین میتونید BigCommerce رو اول تست کنید.
- میتونید از یک نام دامنهی رایگان از BigCommerce استفاده کنید (که چیزی شبیه به mybigcommerce.com است)، یا میتونید برای یک نام دامنهی سفارشی هزینه کنید.
- راههای مختلفی وجود دارن که میتونید از طریق BigCommerce عملیات پرداخت رو انجام بدین. مشتریان میتونند از کیف پولهای دیجیتالی مانند PayPal، Apple Pay و Amazon Pay استفاده کنند یا می تونند با کارت اعتباری یا بهصورت نقدی پرداخت کنند.
- BigCommerce گزینههای پشتیبانی داره که میتونید مستقیماً از داشبورد خودتون به اونها دسترسی داشته باشید و این پشتیبانی شامل چت زنده، ایمیل، پشتیبانی تلفنی، پشتیبانی انجمن و غیره است.
- در صورت تمایل میتونید از BigCommerce با وردپرس استفاده کنید، که میتونه بهترین پلتفرم CMS رو به شما ارائه بده.
معایب انتخاب بیگ کامرس
از جمله معایب بیگ کامرس میتونیم به موارد زیر اشاره کنیم:
- BigCommerce به اندازهی WooCommerce به شما اجازهی کنترل روی فروشگاه رو نمیده. تمها و ادغامهای محدودی وجود داره که ممکنه شما رو بسیار محدود کنه.
- هنگامی که فروش شما به آستانهی مشخصی در سال برسه، بهطور خودکار به سطح بعدی برنامهی قیمتگذاری منتقل خواهید شد. اگه در این زمان هزینههای زیاد دیگری داشته باشید، این موضوع ممکن است در محاسبات مالی شما تغییر ایجاد کنه.
میزان قیمت بیگ کامرس
برای استفاده از BigCommerce باید یک اشتراک ماهانه بپردازید، به این معنی که نسبت به پلتفرمهای دیگری که بررسی کردیم، مقرونبهصرفه نیست. بهعبارتی در اکثر پلتفرمها، میتوانید با پرداخت سالانه بهجای ماهانه، مقداری پول پسانداز کنید.
ارزانترین طرح قیمتگذاری، استاندارد، 29.95 دلار ماهیانه (برای سایتهایی که تا 50 هزار دلار در سال فروش دارند) است. گرانترین طرح Pro با قیمت 249.85 دلار در ماهیانه (که تا 400 هزار دلار فروش را پوشش میده) است. پس از این باید یک طرح Enterprise سفارشی دریافت کنید.
نتیجهگیری:
در این مقاله انواع مختلف زبانهای برنامهنویسی و CMSها رو مورد بررسی قرار دادیم. اگرچه انواع دیگهای هم وجود دارند اما ما مهمترین و پرکاربردترینها رو معرفی کردیم. بهعنوان مخلص کلام میتونیم اینطوری بگیم که اگه قصد دارید تا یک سایت با امکانات مناسب داشته باشید، وردپرس بهترین گزینه برای شماست.
وردپرس سالهاست که امتحان خودش رو پس داده و علاوه بر افزونههای خوبی که ارائه میده، قیمت مناسبی داره. از طرف دیگه کار باهاش هم آسونه و پشتیبانی خوبی هم داره. منظورمون اینه که اگه بودجهی لازم رو برای استخدام توسعهدهندهی وب برای طراحی سایت ندارید (یا خودتون طراح سایت نیستید)، اصلاً فکر هر چیزی غیر از وردپرس رو از سرتون بیرون کنین.