طراحی سایت
طراحی وبسایت برای یک سایت طراحی باید بسیار حرفهای، جذاب و کاربرپسند باشد. در این سایت، نمایش نمونهکارهای خلاقانه، معرفی خدمات و فرآیند طراحی سایت، و تجربههای موفق مشتریان اهمیت زیادی دارد.
همچنین، استفاده از طراحی واکنشگرا و سرعت بارگذاری بالا برای جلب اعتماد کاربران و بهبود تجربه کاربری ضروری است. نهایتاً، بهینهسازی سایت برای موتورهای جستجو به رشد و دیدهشدن بیشتر کسبوکار کمک میکند.
طراحی وب سایت چیست؟
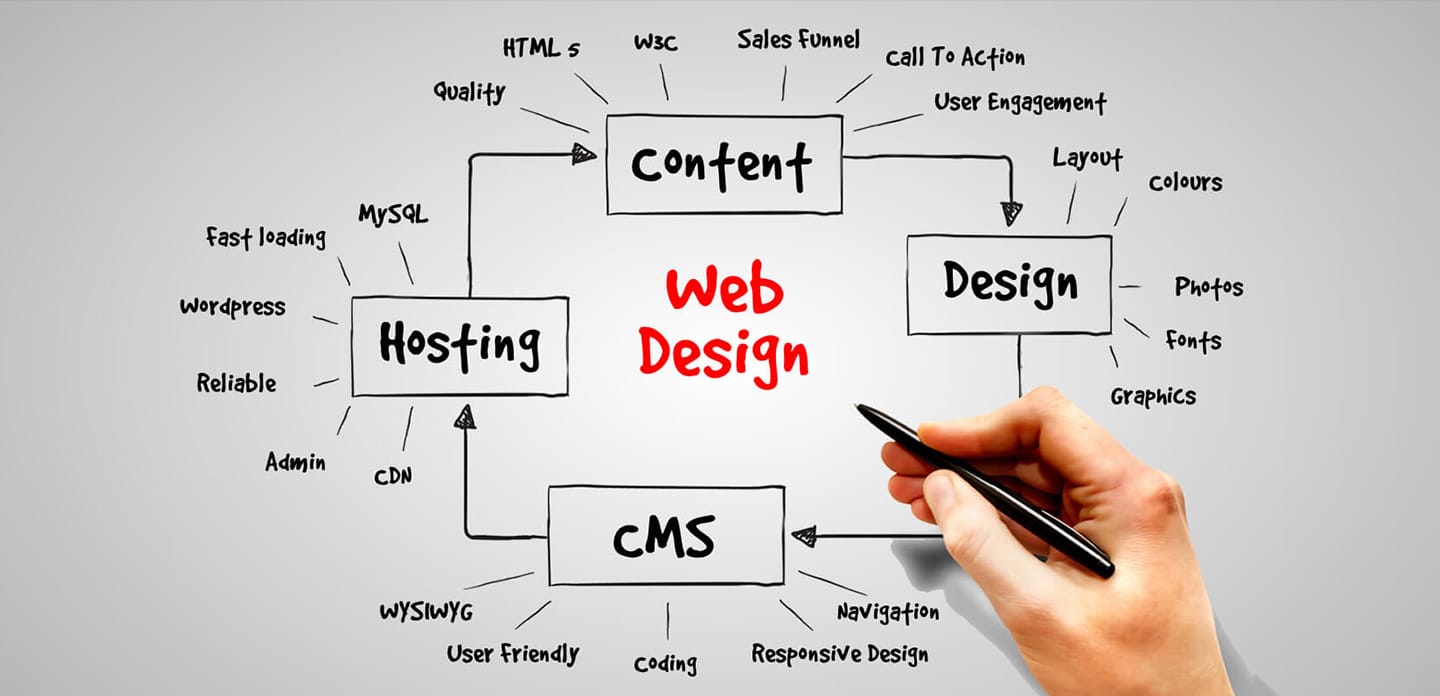
طراحی وبسایت به فرآیند ایجاد و توسعهی صفحات وب گفته میشود که شامل طراحی ظاهر، ساختار، و قابلیتهای تعاملی آن است. این فرآیند شامل ترکیبی از هنر، تجربه کاربری (UX)، رابط کاربری (UI)، و برنامهنویسی است که همگی با هم برای ایجاد یک تجربه بصری و عملکردی مؤثر برای کاربران بهکار میروند. طراحی وبسایت فراتر از تنها زیبا بودن است؛ باید ساده و کاربرپسند باشد تا کاربران به راحتی اطلاعات مورد نظر خود را بیابند و تجربه خوشایندی داشته باشند.
در طراحی وب، معمولاً از زبانهای HTML، CSS و جاوااسکریپت برای ایجاد ساختار و ظاهر استفاده میشود، و در موارد پیشرفتهتر از سیستمهای مدیریت محتوا (CMS) نظیر وردپرس برای مدیریت آسان محتوا بهره میبرند. طراحان وب، جنبههای مختلفی مانند تطبیق با دستگاههای مختلف (طراحی واکنشگرا)، سرعت بارگذاری، و بهینهسازی برای موتورهای جستجو (SEO) را نیز در نظر میگیرند تا وبسایت هم زیبا و هم کاربردی باشد.
هدف از طراحی وبسایت ایجاد فضایی است که نیازها و انتظارات کاربران را برآورده کند و در عین حال باعث رشد و موفقیت کسبوکار یا برند شود.

مراحل و مدت زمان طراحی وب سایت
مراحل طراحی سایت شامل تحلیل و برنامهریزی، طراحی ظاهر و رابط کاربری (UI)، توسعه و برنامهنویسی، تست و ارزیابی، و نهایتاً راهاندازی و نگهداری میشود.
در مرحلهی تحلیل و برنامهریزی، نیازها و اهداف پروژه بررسی میشوند. سپس در مرحله طراحی، ظاهر سایت با در نظر گرفتن تجربه کاربری (UX) شکل میگیرد.
مرحله توسعه شامل برنامهنویسی و ایجاد صفحات است. پس از تست نهایی، سایت راهاندازی میشود و در نهایت بهروزرسانی و پشتیبانی انجام میگیرد. مدت زمان طراحی سایت بسته به پیچیدگی و حجم پروژه متفاوت است، ولی معمولاً بین ۴ تا ۱۲ هفته طول میکشد.
بک اند و طراحی سایت
بکاند (Back-end) در طراحی سایت به بخش پشتصحنه یا سمت سرور گفته میشود که شامل منطق برنامهنویسی، مدیریت دیتابیس، و پردازش دادهها است. این بخش از سایت مسئول عملکرد و پویایی سایت است و با زبانهایی مثل PHP، پایتون، و جاوا اسکریپت (Node.js) پیادهسازی میشود.
طراحی سایت از دو بخش بکاند و فرانتاند تشکیل میشود، که در فرانتاند، ظاهر و رابط کاربری (UI) ساخته میشود و در بکاند، اطلاعات و عملکردهای پشتپرده مدیریت میشوند. ارتباط مناسب بین بکاند و فرانتاند ضروری است تا سایت بتواند بهدرستی دادهها را نمایش دهد و تجربه کاربری خوبی ارائه کند.


گرافیک طراحی وب سایت یا ui
گرافیک طراحی وبسایت یا رابط کاربری (UI) به بخش بصری و زیباییشناسی سایت اشاره دارد که در جذب کاربر و ایجاد تجربهای لذتبخش نقش کلیدی دارد.
طراحی UI شامل استفاده از رنگها، فونتها، آیکونها، تصاویر، و دیگر عناصر بصری برای ایجاد جذابیت و هماهنگی در ظاهر سایت است.
در واقع، UI به نحوی طراحی میشود که کاربران بتوانند به راحتی با سایت تعامل داشته و مسیرهای ساده و روانی را در پیمایش صفحات پیدا کنند. یک طراحی UI موفق نه تنها زیباست بلکه کاربرپسند است و تجربهای هماهنگ با نیازهای مخاطب ارائه میدهد.
اهمیت سرعت لود در طراحی وب سایت
سرعت لود شدن سایت یکی از عوامل بسیار مهم در تجربه کاربری و موفقیت سایت است. کاربرانی که با سایتهایی با سرعت بارگذاری کند مواجه میشوند، معمولاً سریع آن را ترک میکنند، که این مسئله باعث افزایش نرخ پرش (Bounce Rate) و کاهش بازدید میشود. همچنین، موتورهای جستجو مانند گوگل به سایتهایی با سرعت بارگذاری بالا رتبه بهتری در نتایج جستجو میدهند، زیرا این ویژگی را برای بهبود تجربه کاربری ارزشمند میدانند. سرعت بالای لود سایت همچنین در کاهش مصرف داده برای کاربران و افزایش تعامل و نرخ تبدیل (Conversion Rate) مؤثر است. بنابراین، بهینهسازی سرعت سایت میتواند به جذب و نگهداشت کاربران و بهبود رتبه سایت کمک شایانی کند.


امنیت سایت در طراحی وب سایت
امنیت سایت در طراحی وبسایت از اهمیت ویژهای برخوردار است و هدف آن حفاظت از اطلاعات کاربران و جلوگیری از نفوذ یا حملات مخرب است.
در فرآیند طراحی وب، رعایت اصول امنیتی مانند استفاده از پروتکل HTTPS، رمزنگاری دادهها، مدیریت دسترسیها، و بهروزرسانی منظم نرمافزارها و افزونهها، بسیار مهم است. امنیت بالا نهتنها اعتماد کاربران را جلب میکند بلکه از مشکلات جدی مانند سرقت دادههای حساس، تخریب محتوا، و مسدود شدن سایت جلوگیری میکند.
همچنین، سایتهایی که از امنیت مناسب برخوردارند، در موتورهای جستجو رتبه بهتری میگیرند. بهطور کلی، امنیت سایت یکی از ارکان اصلی در طراحی و موفقیت پایدار وبسایت است.
زبان برنامه نویسی در طراحی وب سایت
فریم ورک های Php
طراحی وب سایت با کد نویسی اختصاصی
زبانهای برنامهنویسی در طراحی وبسایت به دو دسته فرانتاند و بکاند تقسیم میشوند. در بخش فرانتاند که مربوط به ظاهر سایت است، زبانهایی مانند HTML برای ساختاردهی، CSS برای طراحی بصری، و JavaScript برای ایجاد تعاملات و انیمیشنها استفاده میشوند.
در بخش بکاند، زبانهایی مثل PHP، Python، Ruby، و JavaScript (با فریمورک Node.js) به کار میروند تا پردازش دادهها، مدیریت دیتابیس و منطق اصلی سایت را فراهم کنند. انتخاب زبان برنامهنویسی مناسب به نیازهای پروژه، مقیاس سایت و تواناییهای تیم بستگی دارد و میتواند تأثیر بسزایی در عملکرد و توسعهپذیری سایت داشته باشد.